Bei der Erstellung moderner Android-Apps erleichtert Data Binding die Verbindung der GUI mit der Datenschicht. Aus den Layout-XML-Dateien kann etwa auf Objekte des ViewModels zugegriffen werden, ohne dafür Code schreiben zu müssen. In diesem Artikel ist die Verwendung von Data Binding dargestellt.
Data Binding aktivieren
Um Data Binding verwenden zu können, muss dies zunächst aktiviert werden. Dies geschieht in der Datei build.gradle (auf App-Ebene, nicht! auf Projekt-Ebene). Wie der Pfad dazu lautet, hat sich vor einiger Zeit geändert, hier die aktuellste Variante:
android {
buildFeatures {
dataBinding = true
}
}
Das Layout umwandeln
Eine XML-Layout-Datei muss etwas angepasst werden, um Data Binding verwenden zu können. Android Studio hilft uns dabei aber mit einer praktischen Funktion.
Dazu wählt man den root-Knoten der XML-Datei mit dem Cursor an, drückt ALT+ENTER und wählt im erscheindenen Menü „Convert to data binding layout“ aus. Der root-Knoten ist dabei in der Regel eine Layout-ViewGroup.

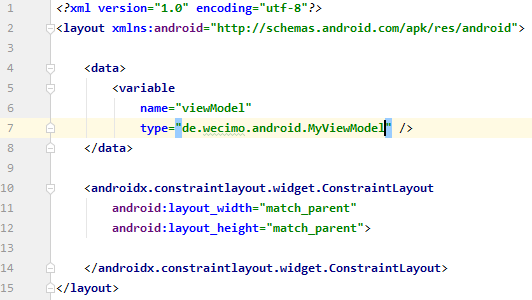
Nach der Ausführung ändert sich der Inhalt der Datei leicht ab. Statt dem Layout ist nun ein anderer root-Knoten erzeugt worden („layout“). Ggf. vorhandene Namespaces werden dabei automatisch an die neue Wurzel verschoben.
Zusätzlich wird ein leerer data-Block erzeugt, welcher später die Variablen des Data Binding enthalten wird. In folgendem Bild ist ein Beispiel dargestellt: der Variable viewModel wird ein Typ (hier „MyViewModel“) zugeordnet.

Innerhalb des nachfolgenden Codes kann nun auf diese Variable zugegriffen werden:

Ganz wichtig hierbei: Hier können nicht nur Attribute einfacher Objekte referenziert werden, sondern auch verwaltete Objekte aus LiveData-Objekten! LiveData eignet sich hervorragend, um Daten von der Datenbank bis zur GUI weiterzureichen und diese auch aktuell zu halten. Ändern sich die Daten in der Datenbank, so passt sich die GUI automatisch mit an.
LiveData sind gut auf den Seiten von Google / Android dokumentiert, es lohnt sich, sich damit etwas genauer auseinanderzusetzen. Dazu als guten Einstieg hier entlang.
Two-Way Data Binding
Das Beispiel oben zeigt ein One-Way Data Binding. Dies bedeutet, dass sich Änderungen an Objekten in der GUI zeigen und dort direkt angepasst werden. Ändert sich also im Beispiel der Name des ausgewählten Items, so wird der Name sofort in der GUI aktualisiert.
Andersrum funktioniert diese Variante allerdings nicht: ändert man den Text des EditText-Feldes, so hat dies keinerlei Auswirkung auf das dahinterstehende Objekt.
Aber genau dies ist durch Two-Way Data Binding möglich. Bei einem Text-Attribut fällt der Unterschied kaum auf:

Der einzige Unterschied ist das zusätzliche „=“ vor den geschweiften Klammern. Ändert man nun den Text per Eingabe, so wird auch das entsprechend referenzierte Attribut aktualisiert.
Dies funktioniert aber nicht für alle Datentypen so einfach. Ggf. müssen hier eigene Binding-Methoden implementiert werden, um das Lesen und Schreiben von Attributen durchzuführen. Weitere Infos dazu findet man hier.
Two-Way Data Binding bei Zahlen
Aber hier noch ein kleiner Tipp für das Binding von z.B. Integer-Attributen. Diese können nicht so referenziert werden, wie dies bei Texten im Beispiel oben umgesetzt wird. Würde man dies doch tun, so würde android:text einen Integer erhalten und würde eine String-Resource mit dieser ID suchen. Dies wäre allerdings nicht das gewünschte Ergebnis. Stattdessen hilft folgender Trick:

Diese kleine Anpassung sorgt für eine Interpretation als String. Damit funktioniert das Data Binding auch für Integer-Attribute in beide Richtungen.
Anpassungen im Code
Zuletzt muss noch der Code angepasst werden, welcher das Layout erzeugt. Dazu muss das Projekt evtl. noch einmal gebaut werden, da im Hintergrund automatisch Code generiert wird. Deshalb nach den Anpassungen im Layout zunächst einmal Build > Make Project ausführen.
In diesem Beispiel wird das Binding für ein Fragment angepasst, das Anpassen von Aktivities wird allerdings äquivalent umgesetzt.
Nachfolgend ist der Code der Function onCreateView vor der Umstellung dargestellt:

Nun sind folgende Schritte durchzuführen (teilweise optional):
- Eine Feldvariable für das Binding-Objekt anlegen
- Das DataBindingUtil zum Aufbauen des Layouts verwenden
- inflater durch DataBindingUtil ersetzen
- den inflater als 1. Parameter übergeben
- den so erzeugten root-Knoten zurückgeben

Man kann dann auf die einzelnen Views per Code zugreifen, oben etwa das Eingabefeld „myTextView“.
Wichtig: Für das Data Binding aus dem Layout heraus muss der lifecycleOwner am Binding-Objekt gesetzt werden, da die GUI ggf. sonst nicht aktualisiert wird. Weiterhin sieht man oben, dass nun auch „viewModel“ zugewiesen wurde, also die Variable im Layout nun ein Objekt enthält.
